[tintuc]
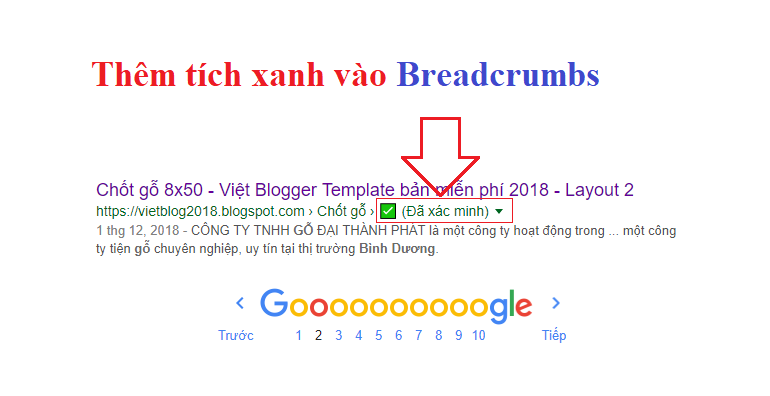
Hướng dẫn thêm tích xanh vào Blogspot để làm đẹp cũng như gây sự chú ý trên Google tìm kiếm. Đây là 1 thủ thuật nhỏ mà mình đã áp dụng cho mã nguồn mở themepdu, code PHP thuần và nay là áp dụng cho Blogspot và đã test ok.
Ở bài này mình hướng dẫn trên Việt Blogger Template bản miễn phí
Bước 1: Bạn cần Việt hóa Label Breadcrumbs trước
Tổng quan về Việt hóa Label trong Blogspot
Bước 2: Chuyển đến tiện ích Blog1
Tìm : <b:if cond='data:view.isPost và thêm như sau:
Lưu ý: Số nhãn 1 bài viết không quá 3 nhãn hoặc k quá dài, vì quá dài phần tích xanh sẽ bị chấm chấm chấm (ẩn) trên google tìm kiếm
Trân trọng cảm ơn!!!
[/tintuc]
Ở bài này mình hướng dẫn trên Việt Blogger Template bản miễn phí
Bước 1: Bạn cần Việt hóa Label Breadcrumbs trước
Tổng quan về Việt hóa Label trong Blogspot
Bước 2: Chuyển đến tiện ích Blog1
Tìm : <b:if cond='data:view.isPost và thêm như sau:
<b:else/> <li property='itemListElement' typeof='ListItem'> <a expr:href='data:label.url' expr:title='data:label.name' property='item' typeof='WebPage'><span property='name'><data:label.name/></span></a> <b:if cond='data:label.isLast != "true"'><meta expr:content='data:item + 2' property='position'/></b:if> </li> </b:if> </b:loop> <li property='itemListElement' style='display:none;' typeof='ListItem'> <a href='#' property='item' title='✅ (Đã xác minh)' typeof='WebPage'><span property='name'>✅ (Đã xác minh)</span></a> <meta content='4' property='position'/> </li> </ul> </div> </b:loop>
Lưu ý: Số nhãn 1 bài viết không quá 3 nhãn hoặc k quá dài, vì quá dài phần tích xanh sẽ bị chấm chấm chấm (ẩn) trên google tìm kiếm
Trân trọng cảm ơn!!!



Facebook Comment